I've recently become a member of the Interaction Design Foundation and enrolled on a couple of courses.
Below is an exercise from the Mobile UI Design course - https://www.interaction-design.org/courses/mobile-ui-design-course
Module 1 focuses on affordances and signifiers. The final exercise is designed put your new knowledge about affordances into practice. In this activity, you redesign a feature of an app of your choice.
APP: Brighton & Hove Buses
FEATURE: Live bus information
What is the user’s main goal?
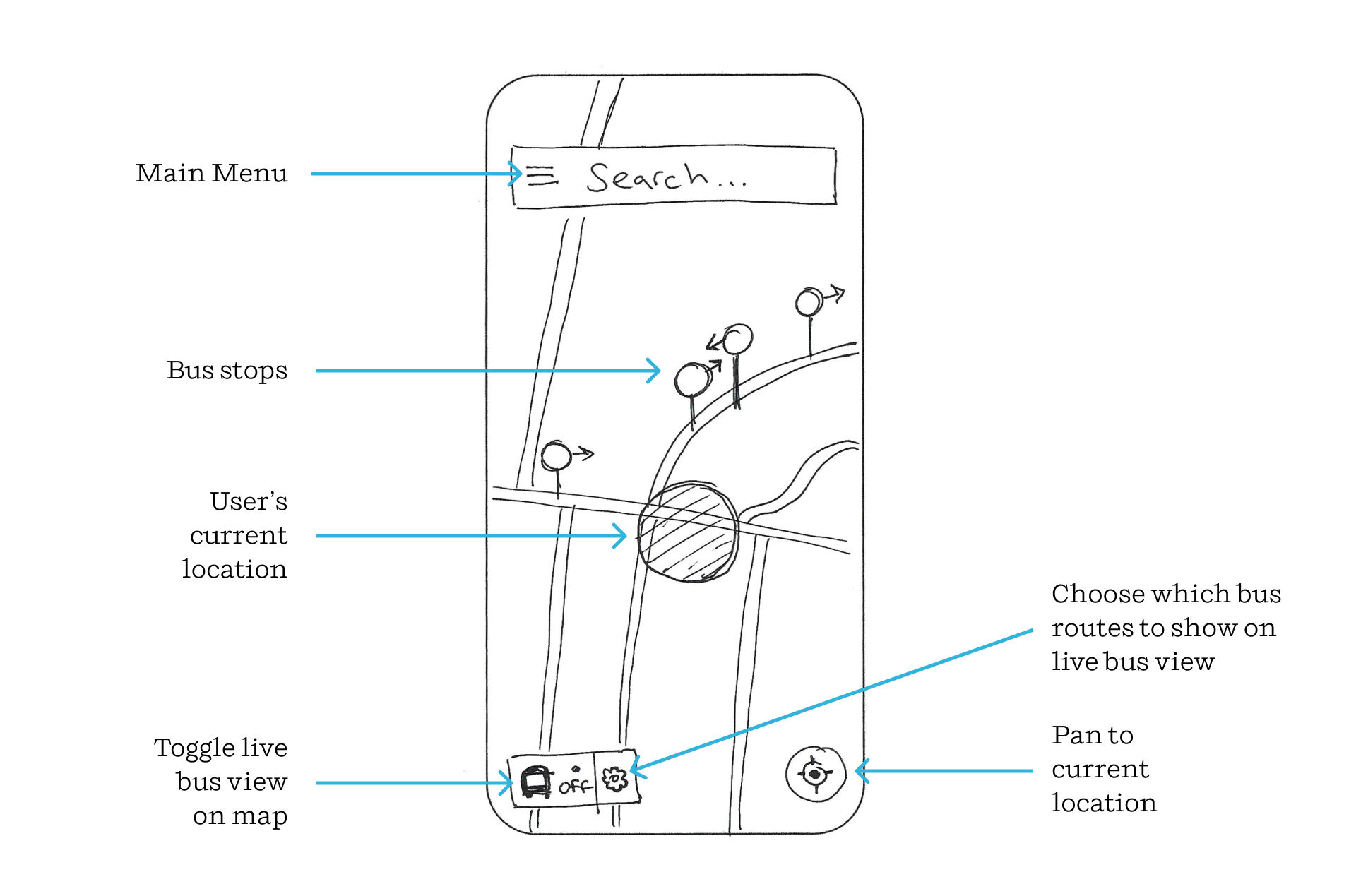
Find out when buses will be departing from a nearby bus stop
What is their context of use?
The user needs to get to a destination and will be ready to leave shortly. They want to find real-time bus departure details for a nearby bus stop.
What problem does the feature solve?
The feature helps users plan journey times and avoid wasting time waiting at the bus stop.
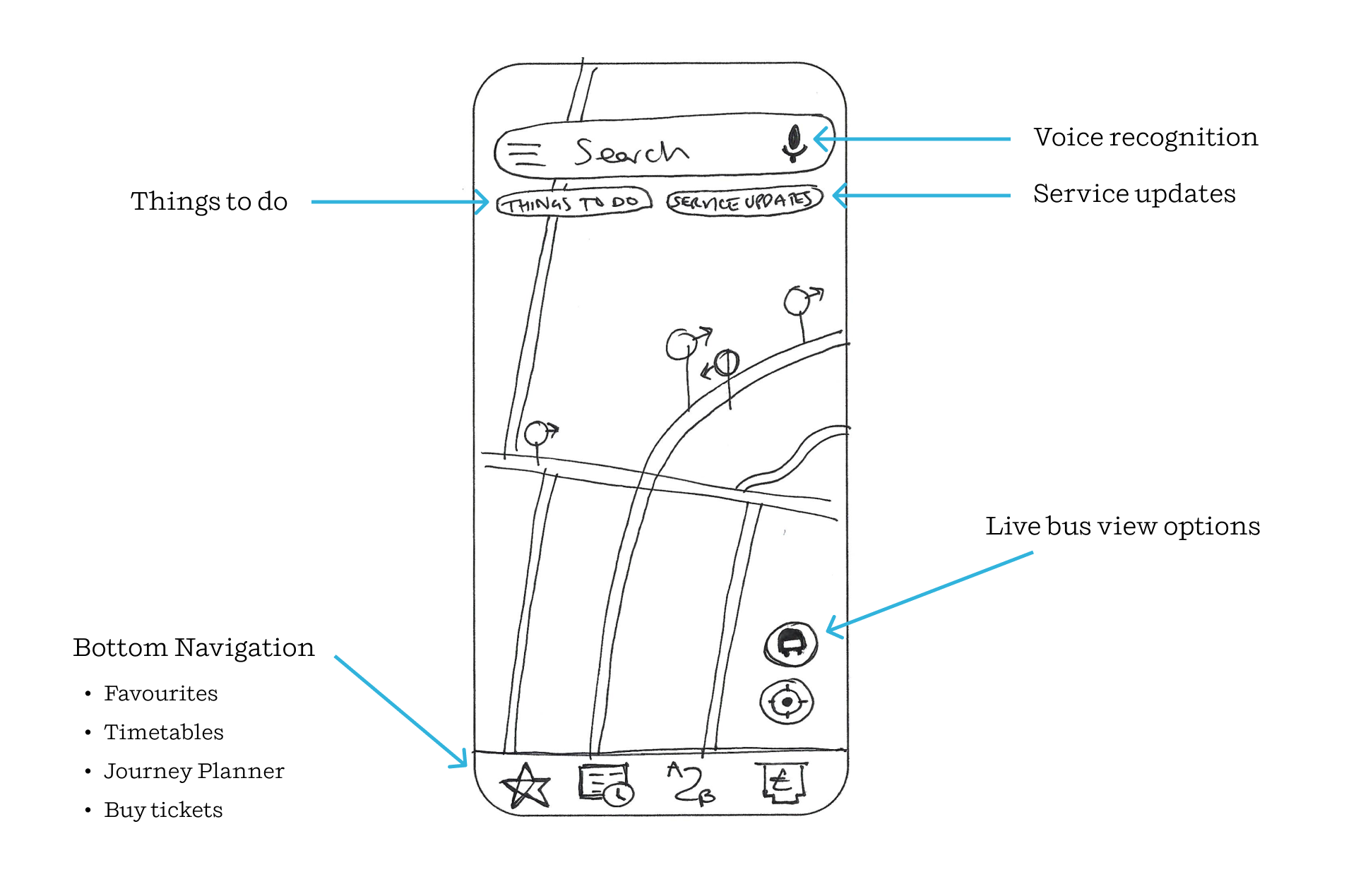
Sketch of current main dashboard


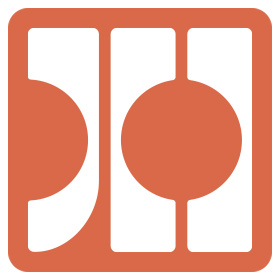
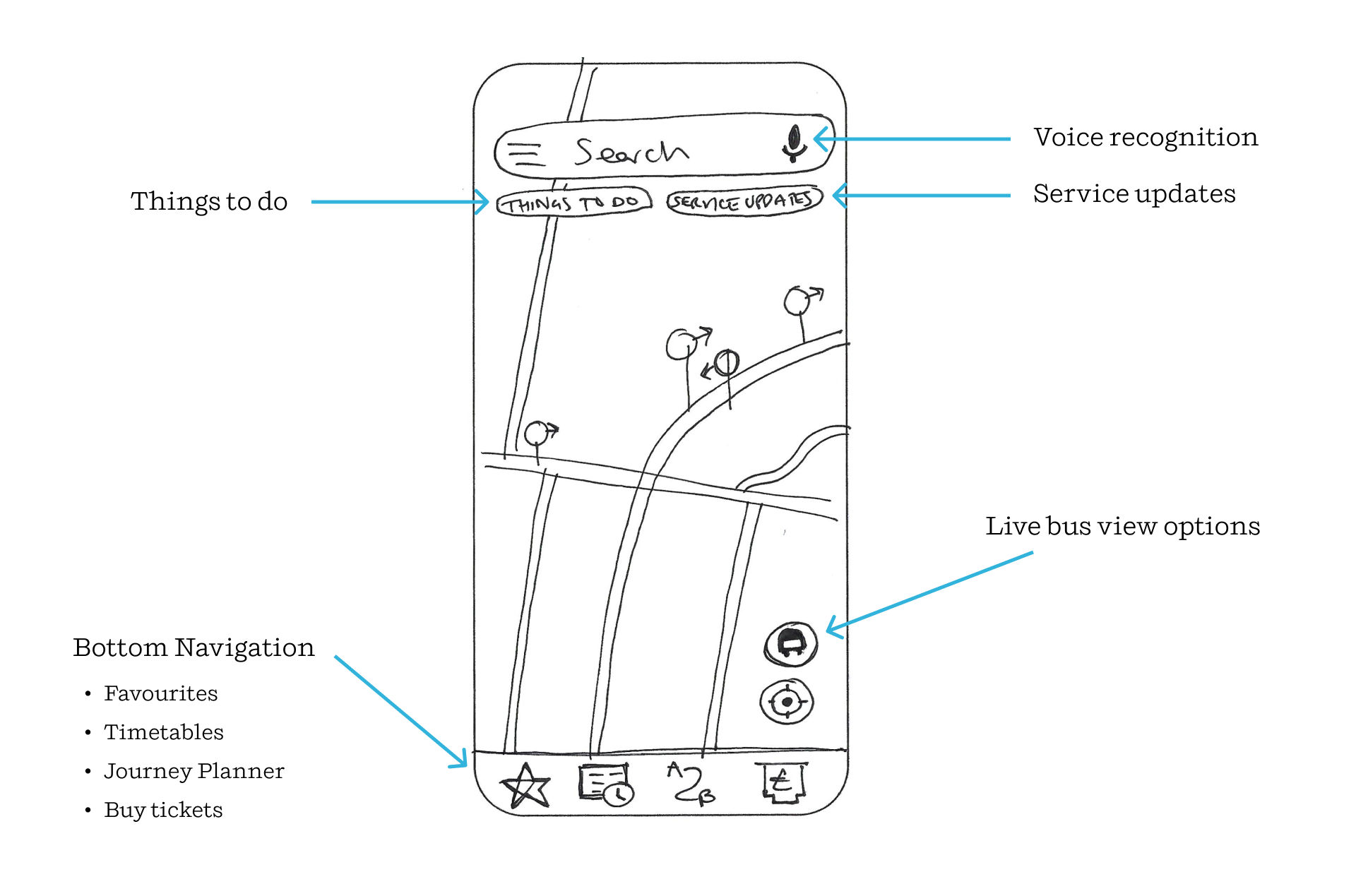
Proposed changes to main dashboard
I believe the dashboard could be improved by making some of the features available on the screen without the need to click on the hamburger menu.

Adding voice recognition feature in search bar would improve accessibility.
Adding a bottom navigation would improve access to the most popular features and improve portability. The features may include:
- Favourite bus stops (portability/individuality)
- Bus timetables (portability)
- Journey planner (portability/individuality)
- Buy/view tickets (portability)